Wie man Widgets in der Wordpress-Seitenleiste auf Smartphones und Tablets ganz leicht verbergen kann, erkläre ich in diesem einfachen Tutorial.
Trotz sogenannter responsive Themes und angepasster Darstellung auf mobilen Endgeräten steht man als Wordpress-Admin vor einem kleinen Problem: auf Smartphone-Displays, und mögen diese auch immer größer werden, ist der Platz beschränkt.
1. Schritt: ZigWidgetClass Plugin installieren
Alternativ der Link zum manuellen Installieren.
Mit Hilfe dieses Plugin ist schon einmal die Hauptarbeit getan – also fast. Wie man ein Plugin aus dem Administrator-Bereich installiert, erspare ich mir an dieser Stelle, da ich davon ausgehen kann, dass ihr das auch ohne reichhaltige Bebilderung gut hinbekommt.
2. Schritt:Code-Schnipsel erstellen
In diesem Fall gehen wir davon aus, dass wir die Widgets auf Smartphones verbergen wollen, wenn der Benutzer im sog. Portrait-Modus auf eure Webseite surft. Hält er das Gerät dagegen quer, wird das Widget angezeigt. Das Verhalten steuert ihr mit der Angabe (max-width: xxxpx).
@media only screen and (max-width:480px) {
.mobile_free {
display: none !important;}
}Den nun erstellten Code-Schnipsel versteht euer Wordpress Theme zunächst nicht, ihr müsst das neue Vokabular in eure Style.css einfügen. Die meisten aktuellen Wordpress Themes bieten mittlerweile eine Option für eigene custom.css-Anpassungen. Wenn gar nichts hilft und keine andere Option vorhanden ist, dann kopiert das direkt in eure style.css – die Änderungen sind aber beim nächsten Update des Themes weg! Alternative: Jetpack etwa bietet eigens ein Modul hierfür an– falls ihr Jetpack eh bereits nutzt, könnt ihr dieses Option aktivieren.
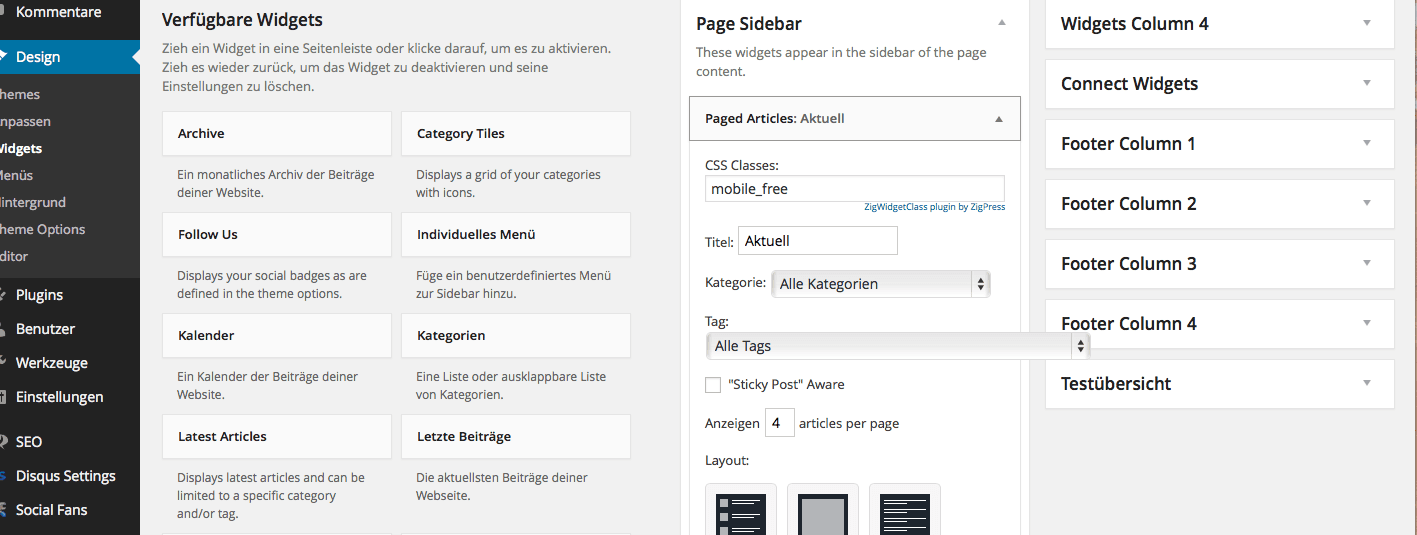
3. Schritt: Widgets editieren
Wir werden nun die erstellte Klasse mobile_free in alle Widgets einfügen, die wir ausblenden wollen. Persönlich handhabe ich es so, dass ich grundsätzlich alle WordPress Widgets im Portrait-Modus verbergen möchte.
Über Design->Widgets gelangt ihr in den Bereich, der eure Widgets-Darstellung kontrolliert. Wählt nun ein Widget aus. Ihr werdet nun eine neue Option finden, nämlich CSS-Classes. Hier fügt ihr nun die Klasse mobile_free ein, siehe Screenshot:

Das war es auch schon. Das Widget sollte nun auf Smartphones nicht mehr dargestellt werden und hier einen deutlichen Performance-Gewinn für WordPress bescheren. Fügt die Angabe nun in alle Widgets ein, die ihr verbergen wollt.