Die Hälfte des freien Nachmittags hast du dich in Arbeit gestürzt, hast optimiert und getweaked, ein halbes Dutzend Anleitungen zu W3 Total Cache durchgearbeitet, die, „alles total easy“, dir das Blaue vom Himmel versprochen haben und jetzt am Ende des Tages stehst Du da mit nichts in der Hand außer deiner kaputten Webseite.
Die gute Nachricht: Du bist nicht allein! Und auch wenn ich nicht mit Sicherheit ausschließen kann, dass Du nicht doch ein wenig wenig Mitschuld an der Misere trägst, es gibt einen Weg aus dem Dilemma:
Hände weg von W3 Total Cache.
Im Ernst. Es geht auch ohne. Mindestens genauso schnell, in jedem Fall komfortabler, weniger zeitaufwändig und hinterher fühlst du dich auch besser.
Ich weiß es, weil ich selbst unzählige Stunden geopfert habe, nie zufrieden mit den Ergebnissen war, und bereits vor Jahren nach einer validen Alternative gesucht, aber zu jener Zeit eben noch keine parat:

Damals hatte ich auch nicht wirklich den Durchblick in Sache Caching, zumindest wie es funktioniert war mir immer ein Rätsel. Eine gute englischsprachige Einführung zum Thema WordPress Caching findet sich an dieser Stelle:
Caching for WordPress, Explained in Plain English
Kennst Du schon FlyingCache, eines der schnellsten Cache Plugins für WordPress? Hier geht’s zum Testbericht und Vergleich mit WP Rocket!
Wer sich im Netz nach W3 Total Cache umschaut, entdeckt zwei Arten von Beiträgen: die erste Gattung (meist von mehr oder weniger prominenten Bloggern) lobt und empfiehlt das Plugin über den (dollar-)grünen Klee, die andere Art von Beiträgen handelt von Problemen und stammt von Usern, die damit ihre Webseite regelmäßig vor die Wand fahren. Beispielhaft hierfür sei die offizielle Support-Seite bei WordPress genannt, die tagtäglich mit neuen (größtenteils unbeantworteten) Anfragen gefüllt wird.
Wer den Weg aus der W3 Total Cache-Einstellungshölle in der Flucht nach vorne sucht und sich mehr Erfolg und Support durch den Kauf der Premium-Version verspricht, sei gesagt: investiert das Geld lieber in ein gutes Abendessen. Die teuren Zusatzfeatures sind unnötig, Support-Anfragen werden auch als Premium-Kunde kaum und wenn, dann nur patzig, beantwortet.
Da der Zug für das ehemalige WordPress Caching Zugpferd wohl abgefahren ist, wird es spätestens jetzt Zeit, sich nach anderen Möglichkeiten umzuschauen.
Welche Alternativen gibt es?
Empfehlen kann ich nur solche Plugins, die ich selbst getestet und für gut gefunden habe. Es gibt natürlich noch mehr, es geht aber nicht um Vollständigkeit.
WP Super Cache (kostenlos)
Fast genauso verbreitet wie W3 Total Cache, bietet es einige entscheidende Vorteile: es ist tatsächlich kostenlos, für Anfänger leichter einzurichten und liefert solide Ergebnisse. Die Precaching-Funktion findet sich in anderen kostenlosen Lösungen nicht.
WP Rocket (Premium)
Nachstehend sei auf meinen Beitrag mit den wichtigsten Infos zu diesem Plugin verwiesen. Der Support ist bei diesem Plugin nicht nur schnell, sondern auch freundlich und kompetent. Übrigens: im Gegensatz zu anderen Plugins gibt es hier kein Affiliate-Programm, ihr müsst also nicht Sorge haben, dass dieser Beitrag dazu dient, Geld in mein Geldbeutel zu bringen. Der Vorteil ist, dass man anstatt mehrerer Plugins für Teilaufgaben wie LazyLoad, JS- und CSS-Minifikation zu installieren, all diese Funktionen unter einer Haube hat.

WordPress beschleunigen abseits von Caching-Plugins
Zusätzlich zum oft empfohlenen Einsatz von Caching-Plugins , gibt es noch andere Möglichkeiten seine Webseite zu beschleunigen. Die für mich wichtigsten sind folgende:
- zuverlässiges und schnelles Hosting / VPS-Server: erwartet keine Wunderdinge von eurem 2 Euro-Host. Hier liegt der limitierende Flaschenhals. Für wenig mehr kann man seine WordPress-Domains auf einem eigenen Server betreiben. Ihr müsst euch um alles selbst kümmern (Stichworte sind hier Updates und Sicherheit), die Ergebnisse sprechen aber für sich. Habt ihr Angst vor diesem Schritt? So habe ich das Ganze umgesetzt .
- Reduziert den Einsatz von Plugins: müssen es immer sämtliche mögliche Funktionen sein?
- Komprimiert eure Bilder (siehe weiter unten im Beitrag)
- Verwendet ein schlankes und funktionales Theme
Oft wird der Einsatz von CDNs empfohlen, die eure Webseite weltweit schnell erreichbar machen sollen. Überlegt euch gut und schätzt eure Lage realistisch ein. Ist es wirklich nötig, dass eurer Blog in Asien oder Australien schnell erreichbar ist? In meiner speziellen Situation beschleunigt ein CDN wie Cloudflare zwar die Auslieferung in den anderen Teilen der Welt, für den deutschsprachigen Raum lohnt sich der Konfigurationsaufwand aber nicht.
Gonzales Plugin
Die knapp 20 Euro waren aus meiner Sicht eine sinnvolle Investition. Kurz gesagt lässt sich mit diesem Plugin einstellen, dass Skripte und Style-Sheets nur dort geladen werden, wo sie wirklich gebraucht werden. Ich habe vor dem Kauf den Entwickler angeschrieben, ob sich der Kauf für meinen Einsatzzweck lohnt und habe neben einen sehr freundlichen Antwort auch noch ein halbes Dutzend Tipps bekommen, wie ich meine Webseite auch ohne sein Plugin beschleunigen kann! Der Kauf war für mich so eine Art Dankeschön, denn andere Entwickler hätten sich sicher anders verhalten. An dieser Stelle also nochmal: „Tomasz Dobrzyński, du bist ein Guter!“
Bilder optimieren mit EWWW Image Optimizer

Dieses Plugin reduziert die Größe eurer Bilder sehr effektiv und zuverlässig und kann auch nachträglich zum Einsatz kommen. Unter den Einstellungen ->EWWW Image Optimizer wechselt ihr bitte in den Reiter „Grundeinstellungen“ und setzt den Haken bei Entferne alle Metadaten.
Wechselt anschließend in eurer Medienbibliothek (Medien) in das Menü Massenoptimierung um vorhandene Bilder zu optimieren. Dieser Vorgang ist sehr rechenintensiv und dauert eine ganze Weile – es handelt sich aber um ein einmaliges Prozedere, zukünftige Bilder werden durch das Plugin nämlich bereits beim Hochladen komprimiert.
BJ Lazy Load
Wer das WP Rocket-Plugin nicht einsetzen möchte, erzielt hiermit einen ähnlichen Effekt: Bilder, Videos und Iframes werden werden verzögert ausgeliefert, was vor allem der Geschwindigkeit bei der mobilen Webseitendarstellung zugute kommt.
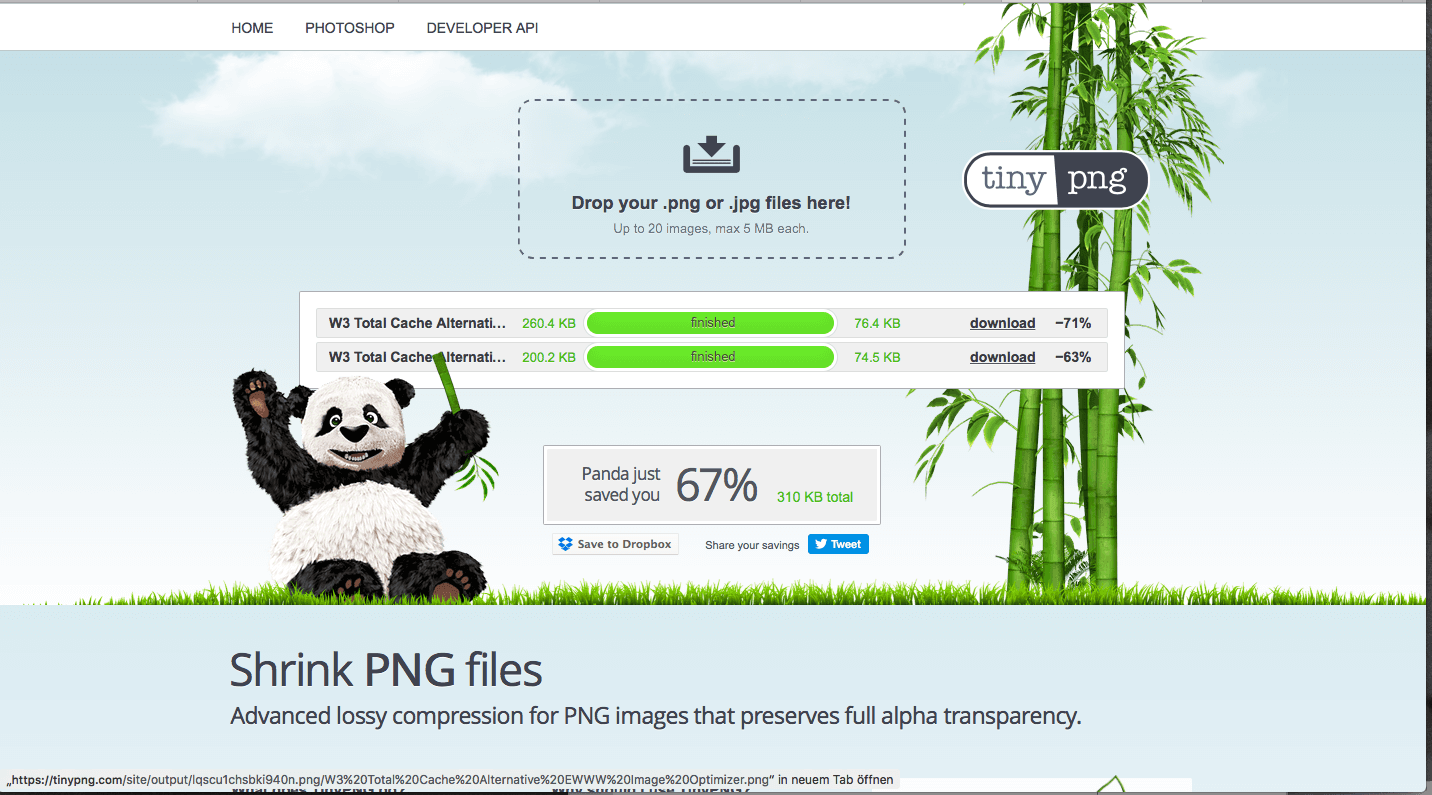
Bilder vorab mit tinypng.org komprimieren

Habe ich persönlich im Dauereinsatz, auch wenn der Umweg über ein Online-Tool sicher nicht die komfortabelste Option ist. Ich lade JPEGs und PNGs vorab hoch und lasse sie komprimieren. Dabei erziele ich einen besseren Effekt als mit allen anderen Plugins.
Selbst Hand anlegen: mit diesen Tipps klappt es besser!
Folgende Tipps möchte ich euch auf den Weg geben. Sie sind schnell durchgeführt und sollten bei jedem Theme anwendbar sein. Die betroffene Datei ist hier die functions.php.
Query Strings entfernen
/************* Remove Query string of css/js files *************/
function rtp_rssv_scripts() {
global $wp_scripts;
if (!is_a($wp_scripts, 'WP_Scripts'))
return;
foreach ($wp_scripts->registered as $handle => $script)
$wp_scripts->registered[$handle]->ver = null;
}
function rtp_rssv_styles() {
global $wp_styles;
if (!is_a($wp_styles, 'WP_Styles'))
return;
foreach ($wp_styles->registered as $handle => $style)
$wp_styles->registered[$handle]->ver = null;
}
add_action('wp_print_scripts', 'rtp_rssv_scripts', 999);
add_action('wp_print_footer_scripts', 'rtp_rssv_scripts', 999);
add_action('admin_print_styles', 'rtp_rssv_styles', 999);
add_action('wp_print_styles', 'rtp_rssv_styles', 999);
Unnötige Pings entfernen
/********noping
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );
Fazit und Ausblick: W3 Total Cache ist so 2010
Es mag eine Zeit gegeben haben, in der W3 Total Cache eine gute Caching-Lösung darstellte. Ähnlich wie bei anderen Relikten aus der WordPress-Steinzeit hat es sich schlicht und ergreifend überlebt und sollte spätestens 2016 keine essentielle Rolle spielen. Ähnlich einem anderen WordPress-Mythos (Yoast SEO) dient dieses Plugin aus meiner Sicht vor allem dazu, Affiliate-Posts zu befüllen und unerfahrene User zum Kauf teurer, aber zumeist unnötiger Premium-Dienste zu animieren. Dieser und viele weitere Beiträge im Netz zeigen, dass die eigene Webseite nicht nur genauso schnell, sondern in der Regel auch wesentlich effektiver funktioniert.