Mit der Veröffentlichung von WP Rocket 3.17 und der Einführung der Lazy Rendering-Technologie rückt das Plugin erneut die Performance-Optimierung in den Fokus. Die Verbesserungen zielen insbesondere darauf ab, die Ladezeiten zu reduzieren und die INP-Metrik (Interaction to Next Paint) zu verbessern. WP Rocket Lazy Rendering sorgt dafür, dass Bilder und andere Inhalte erst geladen werden, wenn sie im Sichtfeld des Nutzers erscheinen. Zusätzlich wurde der Cache-Preload überarbeitet, um die Performance und Stabilität weiter zu steigern.
Ich habe WP Rocket 3.17 auf meiner eigenen Seite im Einsatz und teile im zweiten Teil des Artikels meine Eindrücke nach dem Wechsel von FlyingPress.
Lazy Rendering in WP Rocket 3.17
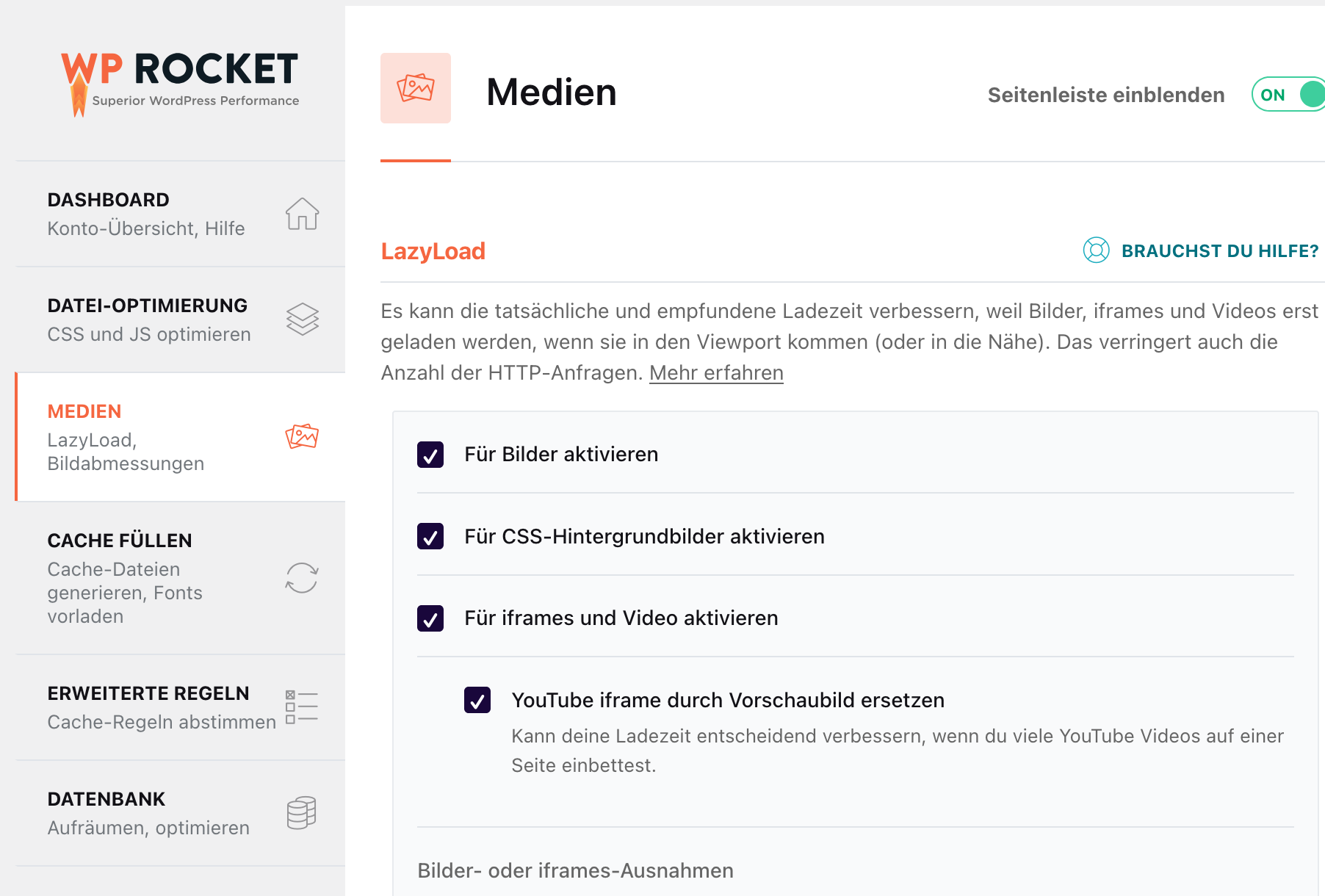
Das Lazy Rendering in WP Rocket sorgt dafür, dass Inhalte wie Bilder, Videos und iFrames erst dann geladen werden, wenn sie im sichtbaren Bereich des Nutzers erscheinen. Diese Technik entlastet die Seite, indem sie die initialen Ladeprozesse reduziert, was die Ladezeiten verbessert. WP Rocket Lazy Rendering stellt sicher, dass die Ladezeiten auf das Wesentliche reduziert werden, ohne die Benutzererfahrung zu beeinträchtigen.
Durch die Einführung des Lazy Rendering wird die Ladegeschwindigkeit nicht nur verbessert, sondern auch mit den Anforderungen der Core Web Vitals kompatibler, insbesondere der neuen Metrik Interaction to Next Paint (INP). Diese Metrik misst die Reaktionszeit einer Seite auf die erste Interaktion eines Nutzers, und mit WP Rocket 3.17 wird dieses Ergebnis verbessert, was zu einem schnelleren und flüssigeren Laden der Seite führt.
Erste Eindrücke nach dem Wechsel von FlyingPress zu WP Rocket 3.17
Nachdem ich in den letzten zwei Jahren FlyingPress genutzt habe, wollte ich sehen, wie sich WP Rocket 3.17 im Vergleich schlägt. Besonders das Lazy Rendering und die Preload-Optimierungen haben mich neugierig gemacht, da meine Seite viele Medieninhalte enthält, die sich auf die Ladegeschwindigkeit auswirken.
Lazy Rendering: Flüssige Performance bei Medieninhalten

Das Lazy Rendering in WP Rocket 3.17 funktioniert einwandfrei und hat die Ladezeiten meiner Website deutlich verbessert. Bilder und Videos werden nur dann geladen, wenn der Besucher sie im sichtbaren Bereich hat, wodurch unnötige Ladezeiten vermieden werden. Besonders auf bildlastigen Seiten oder Blogartikeln mit vielen eingebetteten Videos macht sich die Verbesserung deutlich bemerkbar.
Cache-Preload: Stabile Performance
Auch der Cache-Preload läuft stabiler als in früheren Versionen von WP Rocket. Früher kam es häufig zu Problemen beim Vorladen der Seiten, doch in Version 3.17 läuft der Preload reibungslos. Seiten, die regelmäßig aktualisiert werden, werden zuverlässig vorgeladen, ohne die Probleme, die ich früher erlebt habe.
Während die Changelog-Einträge für WP Rocket 3.17 keine expliziten Hinweise auf Verbesserungen beim Cache-Preload enthalten, konnte ich in meinen eigenen Tests dennoch eine bessere Performance feststellen. Zwar ist der Preload-Mechanismus nicht offiziell überarbeitet worden, jedoch läuft er bei mir in dieser Version stabiler und zuverlässiger als in den früheren Versionen. Seiten werden konsequenter vorgeladen, und die typischen Verzögerungen, die ich früher oft bemerkt habe, sind bislang nicht mehr aufgetreten.
Dies könnte auf allgemeine Verbesserungen in der Stabilität von WP Rocket 3.17 oder spezifische Änderungen in meiner Seiteneinrichtung zurückzuführen sein. Es zeigt, dass selbst ohne explizite Überarbeitungen manchmal positive Veränderungen spürbar werden, die das Gesamterlebnis optimieren.
Solltest du auf WP Rocket 3.17 umsteigen?
Für Nutzer, die bereits WP Rocket verwenden und mit dem Cache-Preload oder der Ladegeschwindigkeit unzufrieden waren, ist das Update auf Version 3.17 sehr zu empfehlen. Auch für Seiten mit vielen Medieninhalten oder lange Scrollseiten ist das neue Lazy Rendering eine wertvolle Funktion, die die Ladezeiten merklich verbessert.
Für Nutzer von FlyingPress, die bereits zufrieden mit der Performance-Optimierung sind, besteht kein zwingender Grund für einen Wechsel zu WP Rocket 3.17. Beide Plugins bieten ähnliche Funktionen wie Lazy Rendering und eine solide Optimierung der Ladezeiten. Wer allerdings beide Plugins zur Verfügung hat, kann die für sich besser passende Lösung auswählen, da sie in der Performance-Optimierung recht ähnlich sind. In meinem speziellen Fall hat sich WP Rocket 3.17allerdings ein klein wenig besser bewährt – insbesondere durch die Feinabstimmung der Funktionen und die verbesserten Ergebnisse in der INP-Metrik.
Fazit: WP Rocket 3.17 – Ein Update, das sich (für mich bislang) gelohnt hat
WP Rocket 3.17 bringt spürbare Verbesserungen in der Performance-Optimierung, insbesondere durch die Einführung des Lazy Renderings und die Überarbeitung des Cache-Preloads. Die Ladezeiten wurden in meinen Tests deutlich verkürzt, und auch die Stabilität hat sich verbessert.
Für mich persönlich war der Wechsel von FlyingPress zu WP Rocket 3.17 bisher durchaus positiv. Ich wollte wissen, ob ich in meiner speziellen Situation bessere Ergebnisse erzielen konnte, speziell die mobile Version der Webseite hat in der Vergangenheit nicht immer optimal funktioniert.


 techboys.de :
techboys.de :  Smarte Technik & Hardware für den Alltag.
Smarte Technik & Hardware für den Alltag.


 FlyingPress Test
FlyingPress Test - WordPress Cache & WP Rocket Alternative
- WordPress Cache & WP Rocket Alternative