In WP Rocket ab 3.11.0.5 wurde eine wichtige Funktion komplett neu überarbeitet, mit der sich viele Nutzer bislang vergebens geplagt haben.
Im Mittelpunkt dieses Major Updates steht eine brandneue Funktion zum Entfernen unbenutzter CSS, mit der WP Rocket Nutzer deutlich bessere – und hoffentlich auch deutlich einfacher – Ergebnisse erzielen können.
Das Team rund um eines der beliebtesten WordPress Caching und Performance Plugins beschloss, die „Removed Unused CSS“-Funktion von Grund auf neu zu entwickeln. Seit diese nämlich mit der Version 3.9 eingeführt wurde, war man selbst nicht so richtig zufrieden gewesen.
Update 21.04.2022:
WP Rocket 3.11.0.5 ist nun für alle Nutzer veröffentlicht worden.
Wahrscheinlich, das ist meine völlig unqualifizierte persönliche Meinung, hat die Marketing-Abteilung darauf gedrängt, die nicht sonderlich marktreife Funktion viel zu früh einzubauen. Zum Glück war entweder der Protest so groß, die Support-Anfragen so massiv oder das Team so besonnen, an einer besseren Lösung zu arbeiten.
Was hat sich bei Remove Unused CSS nun genau geändert?
Was genau macht WP Rocket nun anders? Hier die wichtigsten Änderungen, die mit Version 3.11 ausgerollt werden.
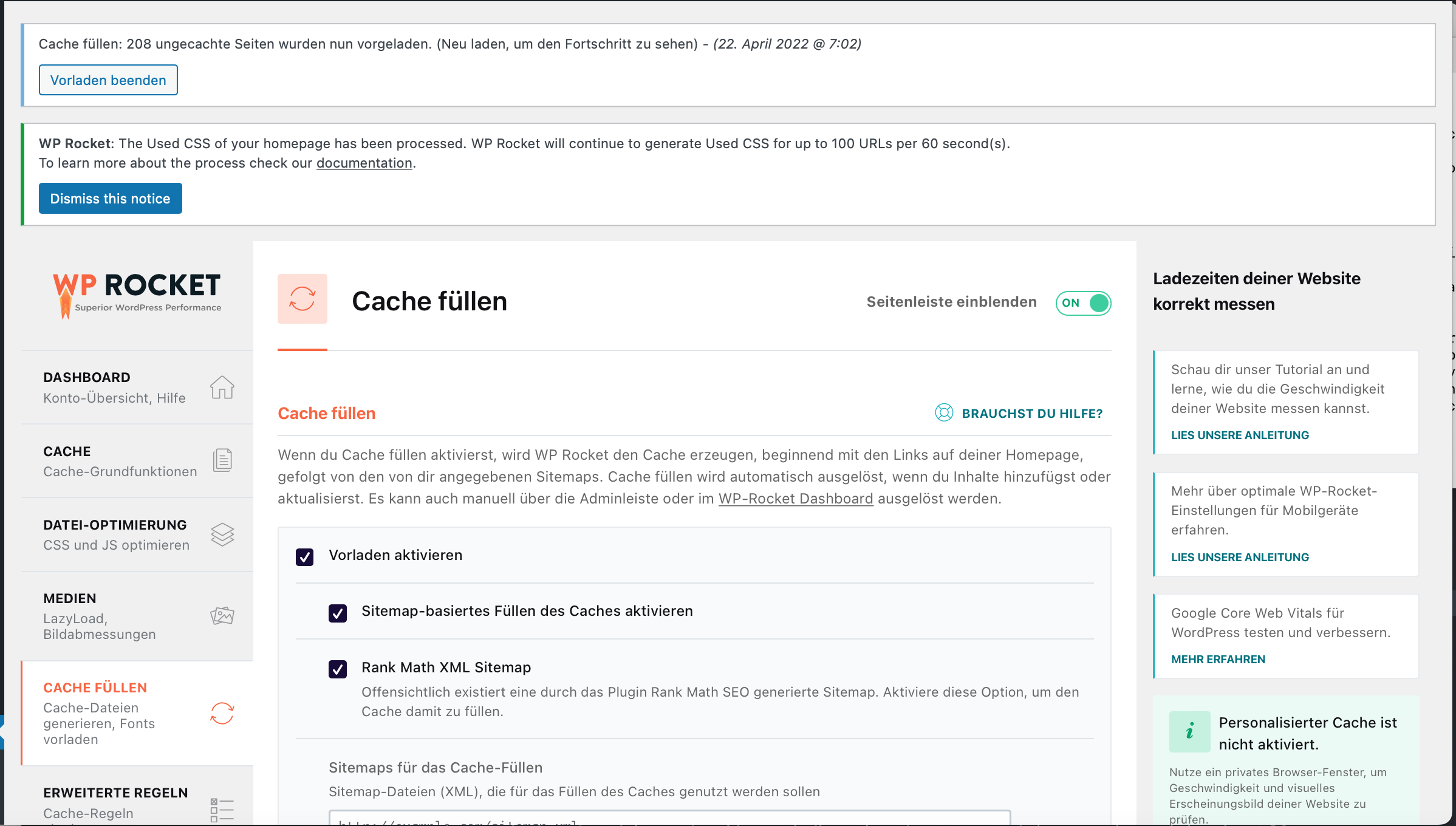
Zum einen ist man zur asynchronen Methodik übergegangen, um den CSS-Optimierungsprozess so reibungslos und schnell wie möglich zu gestalten. Die Benutzer können nun alle 60 Sekunden 100 neue URLs generieren lassen CSS und so die Leistungsverbesserungen etwa auf PageSpeed Insights sofort nachverfolgen.
Auch die Handhabung der Funktion „Preload Font“ beim Entfernen nicht verwendeter CSS wurde geändert.
Benutzer sollten eine Verbesserung ihres PageSpeed Insights-Scores und der wichtigsten Leistungskennzahlen feststellen können, auch wenn die Funktion „Unbenutzte CSS entfernen“ bereits aktiviert war.
Zuletzt ist es gelungen, 90 % der bekannten Probleme mit der Funktion zum Entfernen von nicht verwendetem CSS zu beheben und die verbleibenden und neuen Probleme schnell und einfach zu beheben.
Die Benutzer sollen von einer besseren Kompatibilität und Genauigkeit. Die Fehler beim Entfernen von nicht verwendetem CSS, deren Behebung zu lange dauert, gehören der Vergangenheit an.
Im Artikel ist ein Affiliate-Link platziert.
Solltest Du WP Rocket über diesen Link kaufen, erhalte ich eine kleine Provision. Der Preis ändert sich für Dich dadurch nicht.
Übrigens: diese Seite wird durch WP Rocket befeuert!
WP Rocket 3.11 soll in den kommenden Tagen für alle Nutzer veröffentlicht werden – wann genau, wurde noch nicht verraten. Seit 24. März wird 3.11 jedoch bereits häppchenweise an die Nutzer verteilt – ich bin leider derweil immer noch bei Version 3.10.9.
WP Rocket Remove Unused CSS in der Praxis


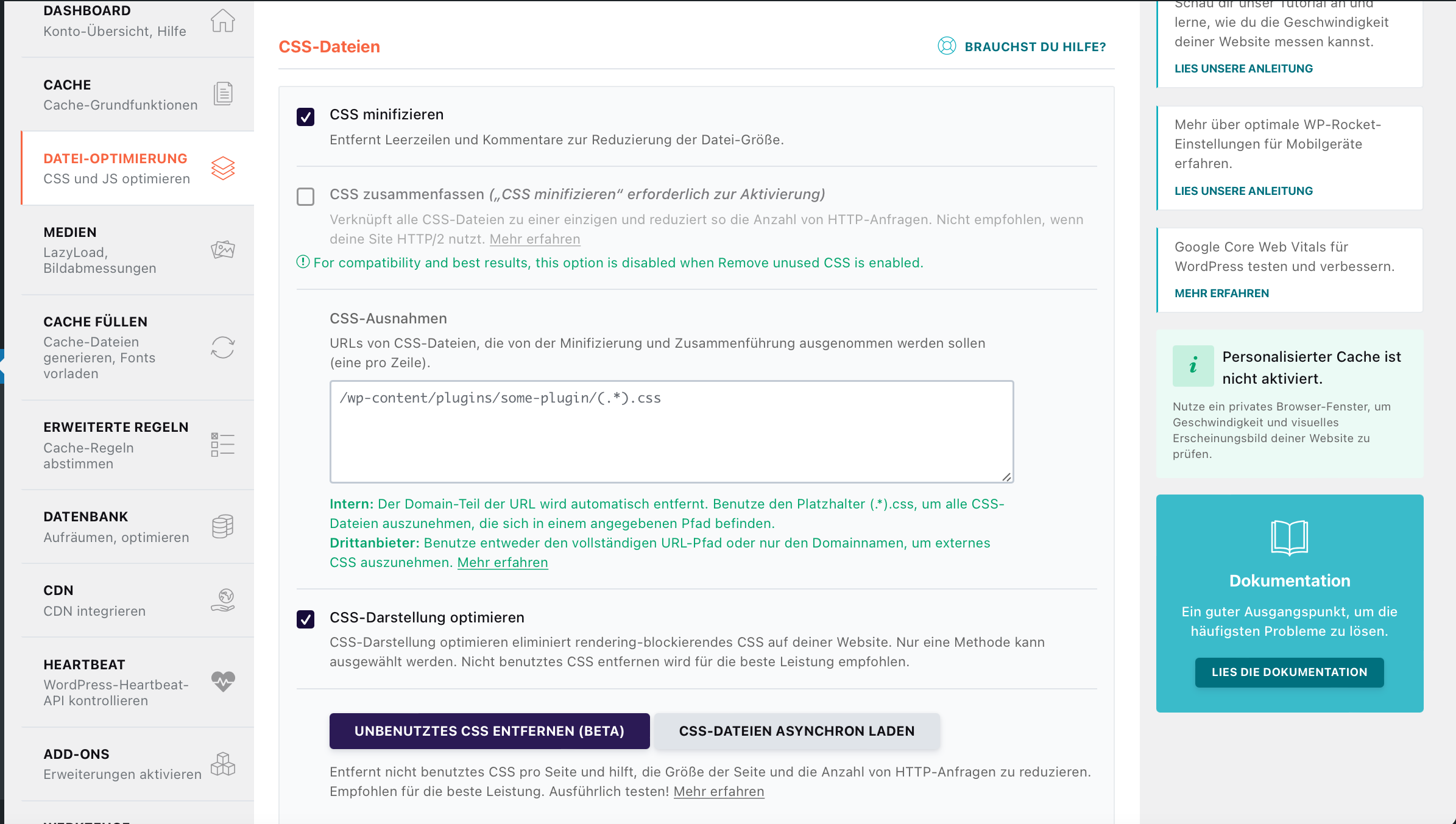
Die Option zum Entfernen der nicht benötigten CSS-Dateien findet sich bei WP Rocket nach wie vor im Reiter Datei-Optimierung, alternativ könnt ihr stattdessen auch die Einstellung CSS-Dateien asynchron laden auswählen. Entscheidet ihr euch, der überarbeiteten Funktion eine Chance zu geben, wird automatisch die Einstellung zum Zusammenfassen von CSS-Dateien deaktiviert. Die genaue technische Erklärung, wie diese Option funktioniert, habe ich zum Nachlesen als Quellenangabe am Ende des Artikels angehängt.
Zunächst wird für die Startseite die nicht benötigte CSS entfernt, was nun nach etwa spätestens 90 Sekunden abgeschlossen sein sollte. Die gute Nachricht: anders als früher funktioniert das tatsächlich! Es kam bislang nicht vor, dass der Prozess in einer Endlosschleife stecken blieb. Hier habe ich mich in der Vergangenheit ewig und drei Tage geärgert, weil es viel zu selten tatsächlich funktionierte. Ich habe mich schon nach Alternativen wie etwa Flying Press umgeschaut – wesentlich einfacher gehalten, mit ähnlichen Funktionen ausgestattet und eine echte Alternative für alle, die einmal ein anderes Caching-Plugin einsetzen wollen.

Die weiteren Beiträge, Seiten und Kategorien eurer Webseite werden im Anschluss nach und nach verarbeitet – alle 60 Sekunden werden bis zu 100 Seiten abgearbeitet, sodass ihr im Idealfall für jeden Eintrag eine individuell optimierte Version bekommt. Bei über 2000 Beiträgen wie etwa auf dieser Webseite dauert das also eine Weile und ihr müsst ein wenig Geduld mitbringen.
Andererseits läuft das Ganze unauffällig im Hintergrund, etwa so wie das Vorladen der Seiten im Cache. Ihr bekommt im besten Fall ein individuell angepasstes Ergebnis, wo vorher nur nach Typ (Beitrag, Seite, Archiv usw.) ausgeliefert wurde oder ihr einen teuren Zusatzdienst wie etwa PurifyCSS einsetzen musstet.
Funktioniert es problemlos? Ja, aber zumindest bei mir nicht ohne manuelle Nacharbeit. Im verwendeten Theme wird bei einzelnen Beiträgen automatisch am Ende bereits der nächste Artikel nachgeladen. Damit kommt WP Rocket an sich auch klar. Es wird aber anders als bei vielen anderen Themes ein kleinerer Ausschnitt angezeigt. Den vollständigen Artikel bekommt man nur bei Interesse angezeigt. Standardmäßig zerstört die Funktion aber die Optik, weil das Plug-in, die dafür benötigte CSS nicht erkennt und entfernt. Man kann sich zwar behelfen, indem man die CSS-Klassen in der Safelist als Ausnahme definiert, was aber bestimmt nicht durch jeden Nutzer/jede Nutzerin sofort und einfach umgesetzt werden kann.
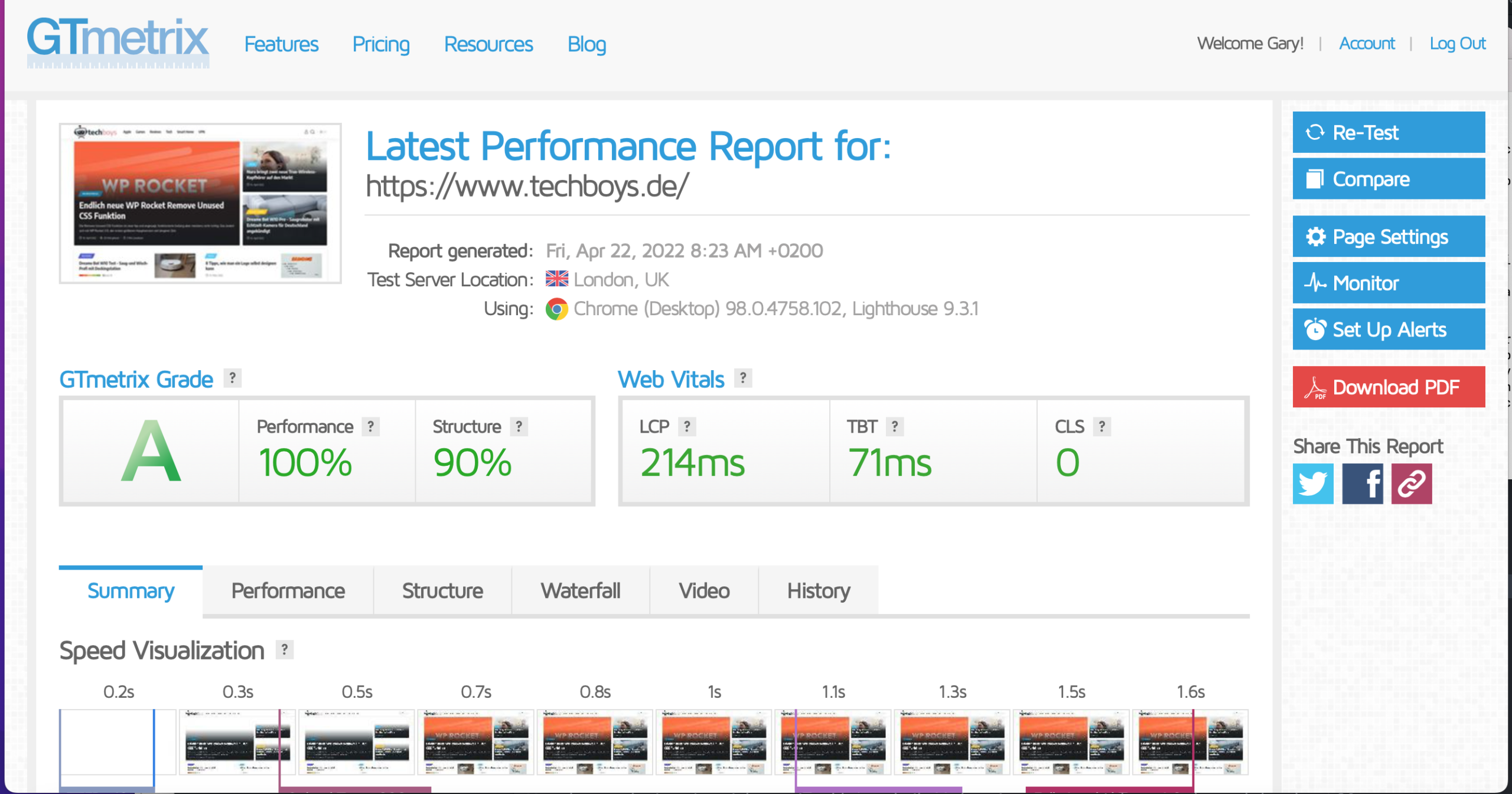
Für mich hat sich am Ende des Tages das WP Rocket Update definitiv gelohnt – GTMetrix zeigt mir ein erfreuliches Ergebnis an (siehe Screenshot oben), auch Googles Page Speed Insight ist zufrieden – ich will also nicht meckern!